- ブログの記事執筆の手順
- 効率良く記事を書く方法
- 記事装飾・設定の注意点
「執筆から投稿までの手順が分からない…」
「投稿までに時間がかかり過ぎてしまう…」
ブログ初心者の方はこういった悩みを抱えがちです。
私も最初は「とりあえず書こう」の精神を第一にまっさらなメモ帳にいきなり書き始めましたが、1記事に何日も何日もかけてしまって頭を悩ませました。
ブログは1記事書くだけでも膨大な時間を要するので、執筆開始から投稿までの流れをパターン化させてスムーズに進める必要があります。
この記事では私が実際に使っている、記事の執筆から投稿までの流れの型をご紹介します。
結論から言ってしまうと以下の通りです。
- キーワードの選定
- タイトル・見出しをメモ帳に書き出す
- 各見出しに肉付け
- 画像・リンク用URLを用意
- テキストをwordpressにコピペして装飾
- モバイルユーザビリティの確認・修正
- スニペットプレビュー・パーマリンク等を設定・投稿
キーワードの選定
いわゆる「検索キーワード」の選定です。
雑記ブログ、特化ブログ関係なく検索エンジンからの流入を狙う場合には記事を書く前にキーワード選定する必要があります。
このキーワードに沿ってその後の記事構成や内容を作り上げていきます。
はじめのうちはロングテールキーワードを意識すると成果を出しやすいのでオススメです。
- ロングテールキーワード・・・複合ワード。「クレカ オススメ 学生」のようなターゲットを狭く絞ったワードのこと。
- ビッグワード・・・「クレカ オススメ」のような範囲が広く検索数の多いワードのこと。検索されやすいため競合が強い。
- 狙いたいキーワードで実際に検索してみる
- ラッコキーワード
- キーワードプランナー
etc…
狙いたいと思ったキーワードで実際に検索して競合のサイトを調査するのも大事です。
Googleのキーワードプランナーは初めは少々扱いが難しいですが、ラッコキーワードシンプルな画面で直感的に扱えるので初心者にはこちらがオススメです。
ラッコキーワードでのキーワード検索は1日5回までの制限がありますが、アカウント登録で無制限になります。
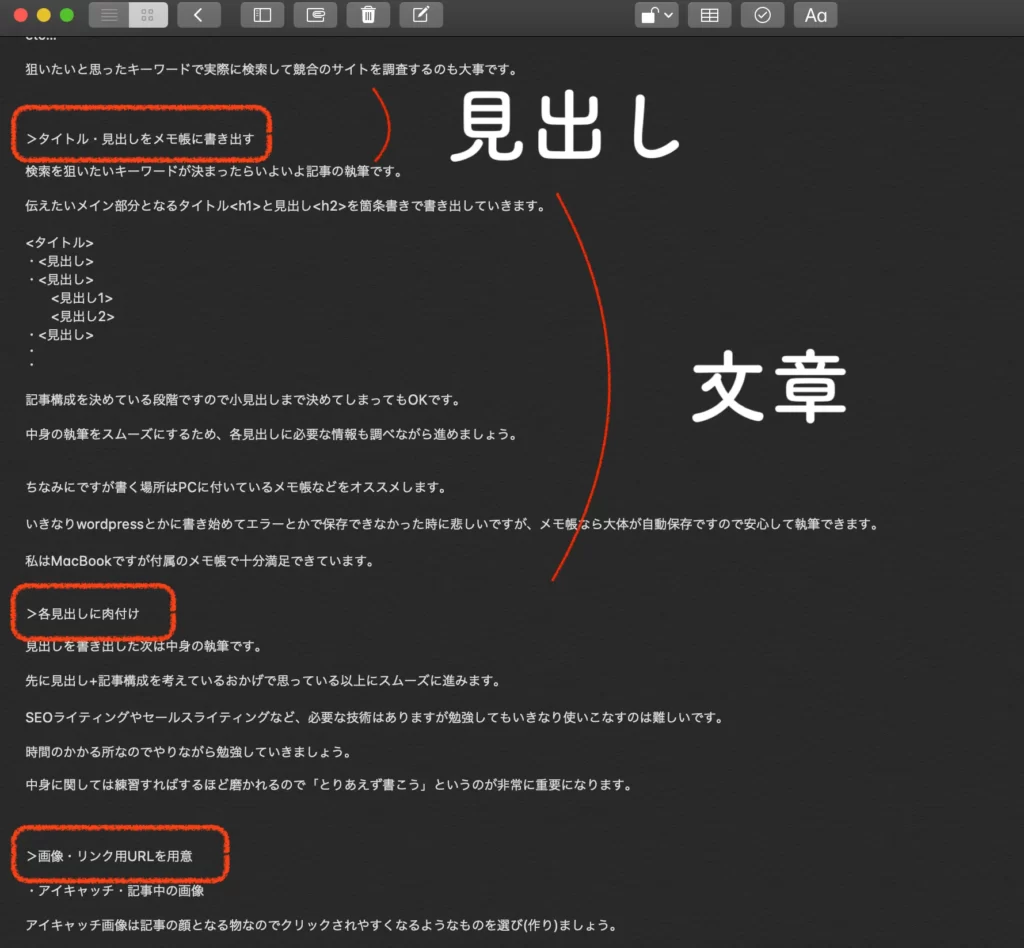
タイトル・見出しをメモ帳に書き出す
検索を狙いたいキーワードが決まったらいよいよ記事の執筆です。
伝えたいメイン部分となるタイトル<h1>と見出し<h2>を箇条書きで書き出していきます。
<タイトル>
・<見出し>
・<見出し>
<見出し1>
<見出し2>
・<見出し>
・
記事構成を決めている段階ですので小見出しまで決めてしまってもOKです。
中身の執筆をスムーズにするため、各見出しに必要な情報も調べながら進めましょう。
ちなみにですが書く場所はPCに付いているメモ帳などをオススメします。
いきなりwordpressなどに書き始めてエラーなどが起こって保存できなかった時に悲しいので。メモ帳なら自動保存されるので安心して執筆できます。
後はメモ帳ならシンプルに動作が軽いのでストレスなく執筆できます。
私はMacBookですが付属のメモ帳を使っていますがこのくらいのアプリでも十分です。

各見出しに肉付け
見出しを書き出した次は中身の執筆です。
見出し+記事構成を考えているおかげで思っている以上にスムーズに進みます。
ただし同じキーワードで上位に表示されているサイトを見たりして、ある程度の調査は必須です。
他サイトと差別化できる点を探し自分にしか書けないことを探して記事に盛り込みましょう。
中身に関しては勉強、練習をすればするほど磨かれるので、
「とりあえず書こう」
「とりあえず調べよう」
というのが非常に重要になります。
SEOライティングやセールスライティングなど、必要な技術もありますが勉強してもいきなり使いこなすのは難しいです。
時間のかかる所なのでやりながら勉強していきましょう。
アイキャッチ・記事中の画像
アイキャッチ画像は記事の顔となる物なのでクリックされやすくなるようなものを選び(作り)ましょう。
センスが出る部分ですが、最低限何の記事なのか一目で分かるような画像にしましょう。
記事中の画像はサイトの中身を読者からの信用を得られやすくするための物です。
レビュー記事なら、実際の商品の写真
PC作業の解説記事なら、PCの操作画面のキャプチャ
など。
筆者が実際に体験した様子が窺えるものがあると、読者としても安心して記事を読み進めることができます。
関係ない画像をや、サーバーに負荷がかかるような大容量の画像を挿入するのはサイトの質を落とすのでNGです。
内部・外部リンクのURL
外部・内部リンクとして記事に書き込むURLは、後から何度も探しに行くのは面倒なのであらかじめ一箇所にまとめておきましょう。
- 関連記事のURL
- SNSのシェアリンク
- 商品のURL
- その他カスタムHTML
etc…
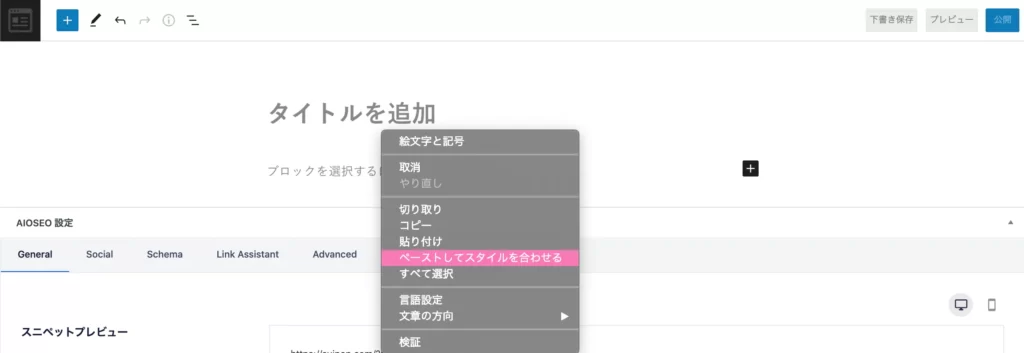
テキストをwordpressにコピペして装飾

メモ帳に書いた記事を丸ごとwordpressの新規記事にコピペします。
後は記事を読みやすいように自分なりのレイアウト・装飾を施していきます。
>読みやすい装飾
- 見出しタグ<h2,h3,…>(必須)
- リスト化
- 枠線
- 太文字
- 吹き出し
etc…
見た目は重要な要素ですがこだわりを強く持つのは避けるようにしましょう。
学校のノートなどと同じで、色を使い過ぎると何処が重要な箇所なのかが分からなくなり読者に伝わり辛くなります。
検索上位のサイトでもそうですが、読みやすい記事は色や太文字などは控えめに設計されています。
モバイルユーザビリティの確認・修正
執筆 + 装飾が一通り終わればモバイルユーザビリティの確認です。
今のネット社会ではスマホで検索をする人がほとんどなのでここで手を抜くことは記事を読んでもらえないことと同じです。
SEO評価的にもモバイルでの見え方は最重要視されています。
やることは次の2つ
- ブラウザの検証でモバイルの見た目を確認・修正
- モバイルフレンドリーテスト(投稿後)
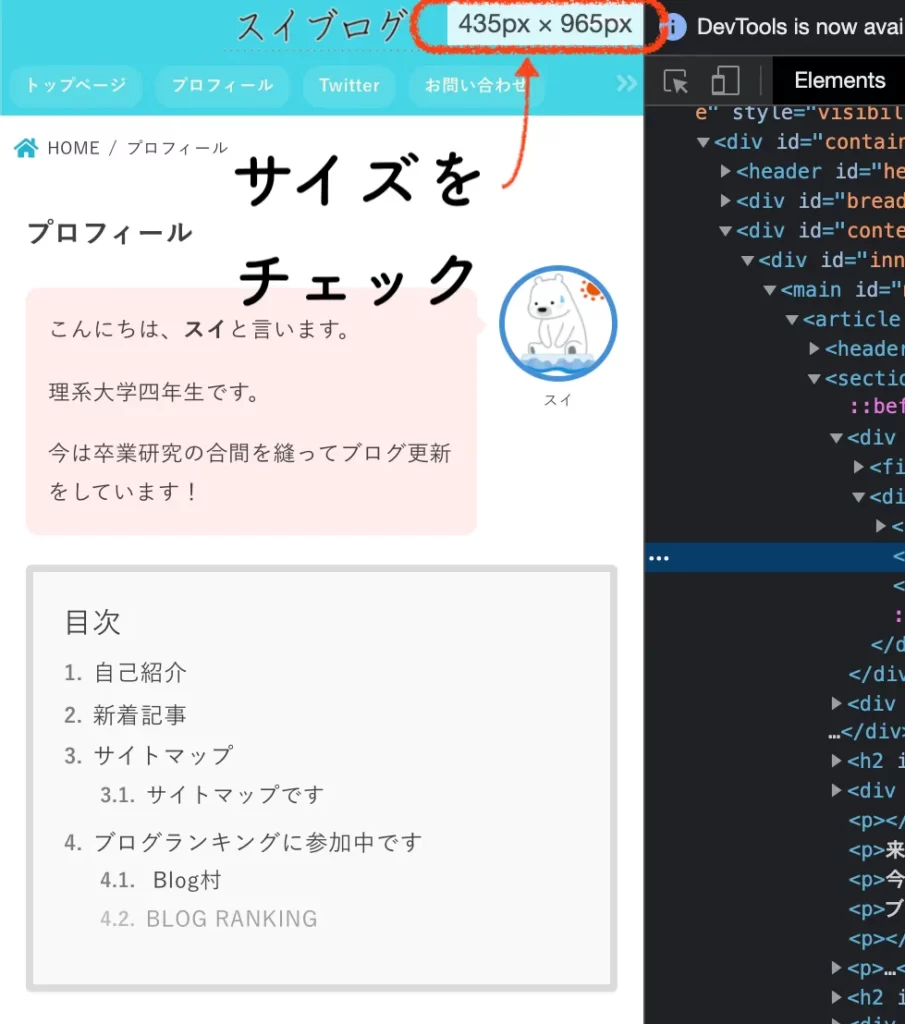
Chromeでは、右クリック>検証 でデベロッパーツールが開けます。
端末の横幅の大きさに合わせて実際の見え方を確認して、問題があれば投稿まえに修正しましょう。
(端末画面サイズを調べる ※iPhoneの場合)

モバイルフレンドリーテストはモバイルでのサイトの見え方にエラーがないかを確認してくれます。
ただし公開したサイトにしか使えないのでそこだけ注意です。
スニペットプレビュー・パーマリンクを設定・投稿
ここまで終えればやることは、
スニペットプレビュー(検索画面での見え方)
パーマリンク(URL)設定
の2つだけです。
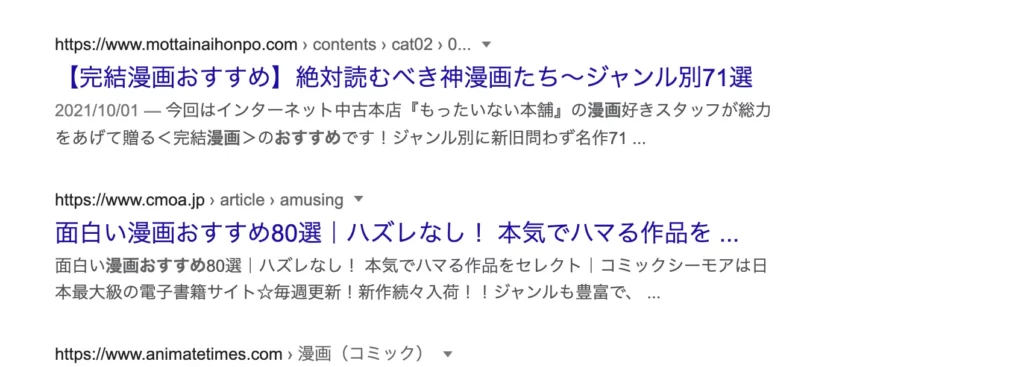
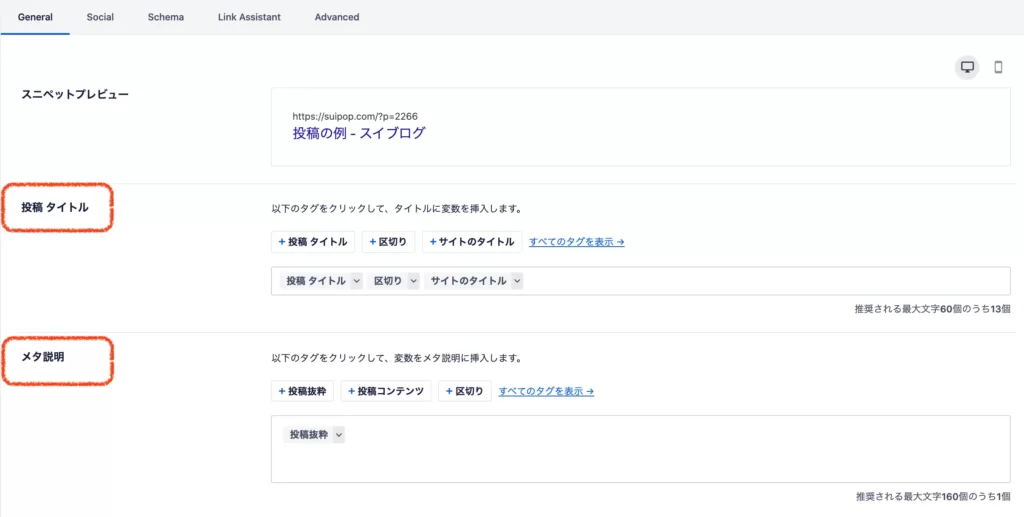
スニペットプレビュー設定
検索エンジンで最初に出てくるこれのこと。

- 投稿タイトル(検索時に見えるタイトル)
- メタ説明文(検索時に見える説明文)
から成り立っています。
All In One SEOであれば簡単に設定することが出来ます。

<投稿タイトル>
選定したキーワードを含めた30~32文字程度で設定する。
記事最初のタイトルは同じものを使用する。
<メタ説明文>
記事の要約のような物なので自分が伝えたいことをまとめましょう。
こちらも検索キーワードを含めるのを忘れずに。
パーマリンク設定
記事のURL、つまりウェブ上での記事の名前に当たる部分です。
(https://〇〇〇 →パーマリンクは〇〇〇の部分のこと)
初期設定でもサイトとしては問題ないですが、URLから何の記事なのか分かるように設定しておくことで検索エンジンからの評価に繋がります。
長過ぎず記事の中身がシンプルに表れたものにしましょう。
- 英語だけで作る(日本語は使わない)
- 繋ぎは – (ハイフン)を使う (例: blog-start)
- 関係ない単語は入れない
※検索エンジンにインデックスされてからパーマリンクを変更すると、SEO評価がリセットされるので出来れば変えないことをオススメします。
ブログ記事の執筆・装飾・設定ここまでで終わりです。
最後に誤字脱字チェック、リンク先のチェックをしてから投稿するだけです。
まとめ
ブログの執筆から投稿までのフローチャートをまとめました。
もう一度復習します。
- キーワードの選定
- タイトル・見出しをメモ帳に書き出す
- 各見出しに肉付け
- 画像・リンク用URLを用意
- テキストをwordpressにコピペして装飾
- モバイルユーザビリティの確認・修正
- スニペットプレビュー・パーマリンク等を設定・投稿
あくまで私はこの手順やっているだけなので必ずしもこれが良いというわけではないです。
記事をスムーズに書き上げるために工程の内容と順番を毎回固定させているだけです。
もしかしたらもっと効率良い方法があるかも知れません。
大事なのは自分なりの”型”を作ってそれに沿って記事を書くことです。
時間をかけるべきは記事の中身なので、作業があちこち移り変わったりしないように手順は毎回同じにしてテキパキ進めましょう。
ブログ執筆の進め方の参考になれば幸いです。
それでは。